Notez cet article :
5/5 | 1 avis
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)

Sommaire
Procédure
Tout comme les boutons permettant de mettre en place des appels à l'action, l'ajout d'images sur votre site internet permet de le rendre plus attractif. Cependant, il est à noter que les images peuvent être lourdes. Il est de ce fait nécessaire de réduire le poids de ces dernières avant de les ajouter à votre site. En effet, si les images sont trop lourdes et/ou trop grande, l'affichage de votre site internet risquerait d'être ralenti. Nous vous invitons à consulter la documentation suivante pour optimiser le poids de vos images : https://aide.lws.fr/base/Boite-a-outil/Outils-Marketing-Referencement--web/Comment-optimiser-les-images-pour-son-site-Web
1. Connectez-vous en premier lieu à votre Interface SiteBuilder Pro.
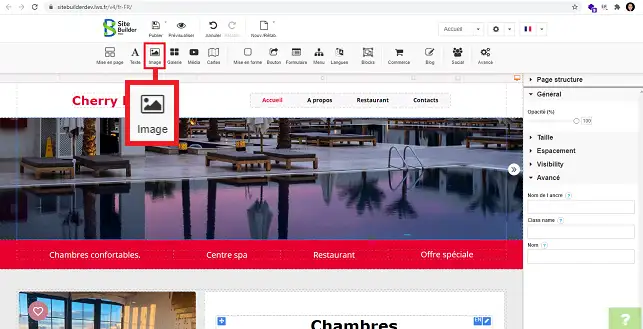
2. Cliquez sur "Image" se trouvant dans la barre d'outils en haut de page de votre interface.

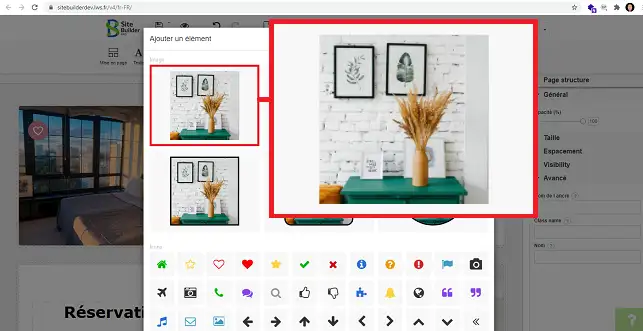
3. Choisissez le style d'encadré souhaité pour votre image en cliquant dessus.

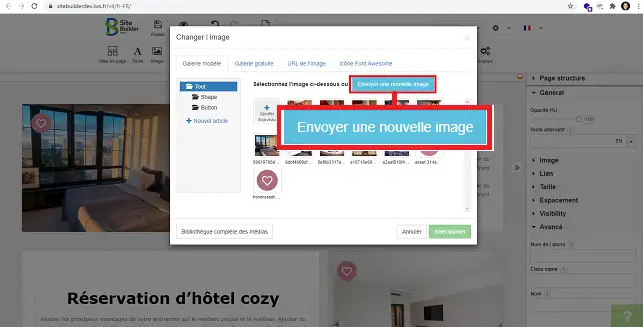
4. Cliquez sur "Envoyer une nouvelle Image" si vous désirez charger une image se trouvant sur votre ordinateur. Choisissez votre image et cliquez sur "Ouvrir".

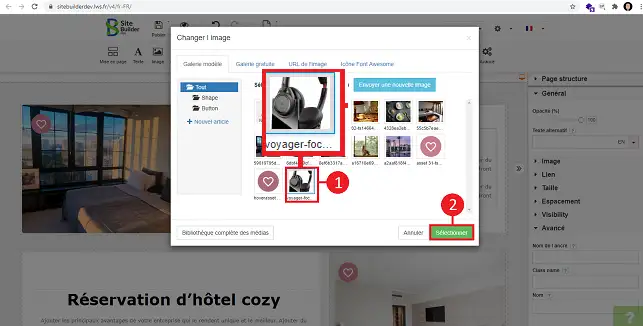
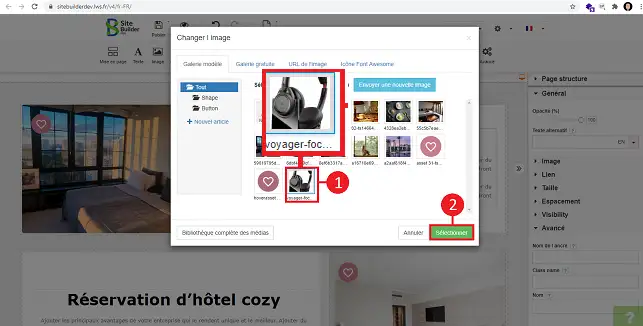
5. Cliquez sur l'image souhaitée afin de sélectionner celle souhaitée sur votre galerie de média. Cliquez enfin sur le bouton "Sélectionner".

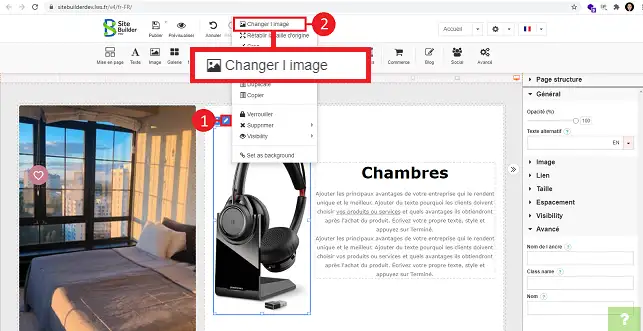
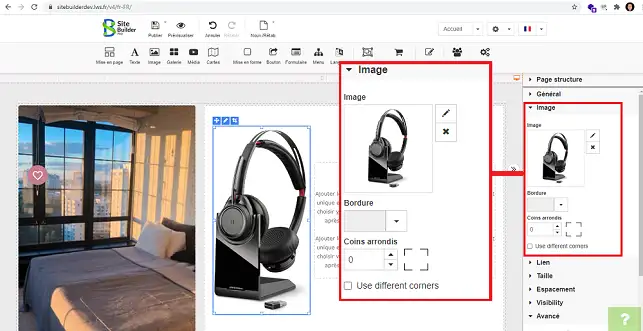
1. Vous pouvez modifier l'image en sélectionnant cette dernière puis en cliquant sur le stylet. Cliquez enfin sur "Changer l'image".

2. Sélectionnez une autre image et cliquez sur le bouton "Sélectionner" afin de sauvegarde votre demande.

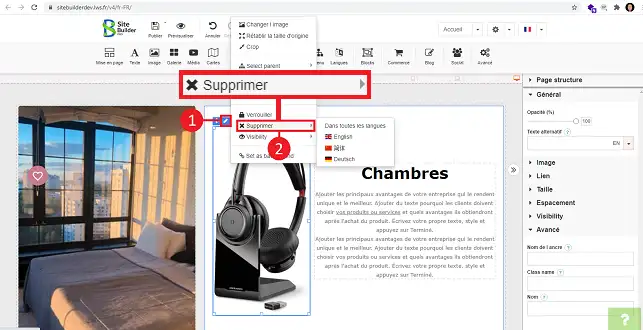
3. Vous avez la possibilité de supprimer l'image en cliquez sur le stylet se trouvant au-dessus de cette dernière puis sur "Supprimer".

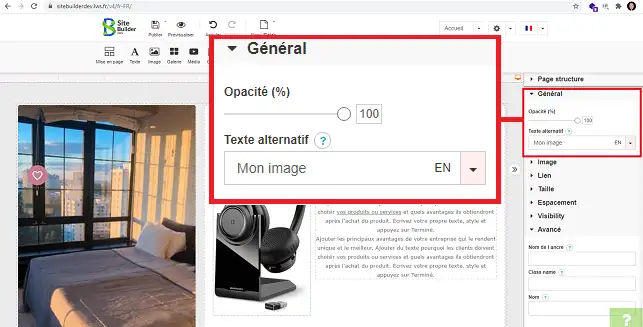
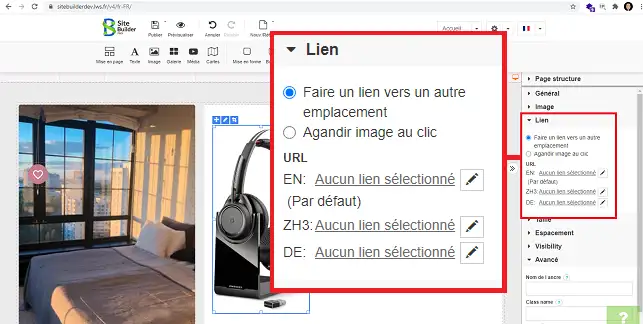
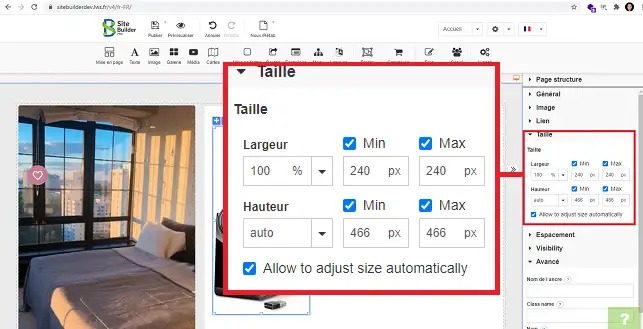
La colonne de droite de SiteBuilder vous permet de modifier certains paramètres de votre image.




Vous savez maintenant comment :
En appliquant ces étapes simples, vous pouvez améliorer considérablement l'expérience utilisateur sur votre site et le rendre plus dynamique et interactif. Merci d’avoir lu cet article, et n'hésitez pas à partager vos impressions ou à poser des questions en laissant un commentaire ci-dessous. Votre feedback est précieux pour nous aider à améliorer nos services 😊👇.
Notez cet article :
5/5 | 1 avis
Cet article vous a été utile ?
Oui
Non
2mn de lecture
Comment insérer un nouvel élément sur SiteBuilder Pro?
1mn de lecture
Comment éditer un élément existant sur SiteBuilder Pro ?
1mn de lecture
Comment insérer une galerie d'images sur SiteBuilder Pro ?
1mn de lecture
Comment insérer des commentaires sur SiteBuilder Pro ?
Bonjour,
Merci de votre retour.
Sur SiteBuilderPro, vous pouvez utiliser l'outil Galerie, afin de mettre des galeries d'images sur votre site.
Après, vous avez des paramètres à modifier pour paramétrer la galerie comme vous souhaitez (défilement d'images etc..)
Je vous remercie de votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Nous vous invitons à contacter notre service support à travers votre espace client, afin de vous apporter une aide si vous rencontrez des difficultés quelconque. (Contacter le support LWS)
Cordialement, L'équipe LWS
Bonjour,
Je vous remercie pour votre retour.
Afin de pouvoir répondre au mieux à votre demande, je vous invite à contacter le support technique depuis votre espace client afin qu'on vous apporte une réponse claire et qu'un échange ait lieu, car il est possible que les explications ne sois pas suffisante et qu'on doive vous envoyer des captures d'écran et des procédures à suivre.
Je vous remercie pour votre compréhension et reste tout de même à votre disposition pour toute autre question ou complément d'information.
Cordialement, L'équipe LWS.