Notez cet article :
5/5 | 2 avis
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)

Sommaire
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Il est facile de développer votre liste de diffusion en utilisant le module d'inscription à la newsletter de Divi. Ce module supporte l'intégration de MailChimp, Aweber et Feedburner.

Avant de pouvoir ajouter un module d'optin e-mail à votre page, vous devrez d'abord basculer dans le Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l'éditeur de messages chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer le Divi Builder, ce qui vous donne accès à tous les modules de ce dernier. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous naviguez sur votre site Web à l'avant si vous êtes connecté à votre tableau de bord WordPress.

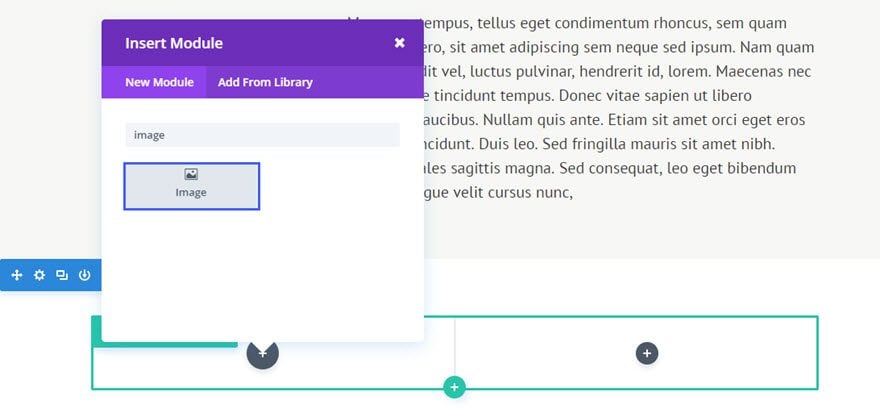
Une fois que vous êtes entré dans Visual Builder, vous pouvez cliquer sur le bouton gris + pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu'à l'intérieur des rangées. Si vous commencez une nouvelle page, n'oubliez pas d'ajouter d'abord une ligne à votre page.

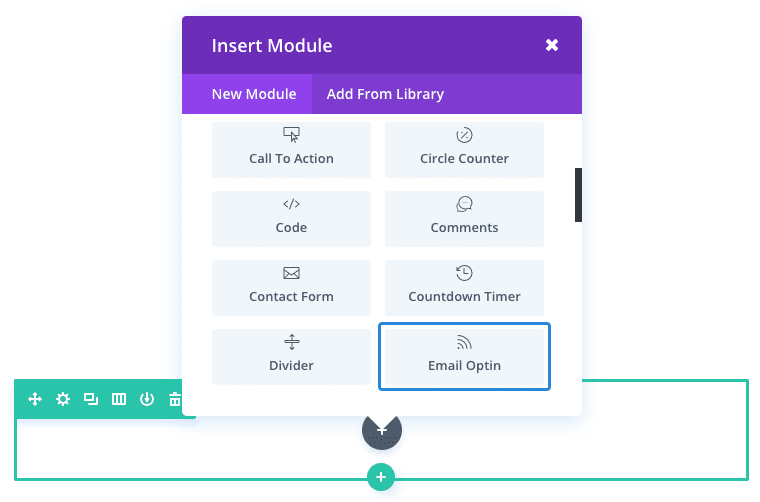
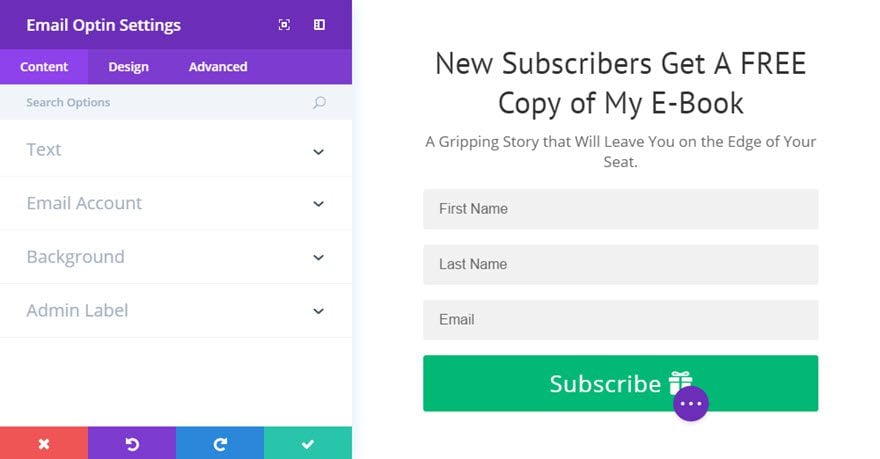
Localisez le module d'option de courriel (Email Optin) dans la liste des modules et cliquez dessus pour l'ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot "email optin" et cliquer ensuite sur entrer pour trouver et ajouter automatiquement le module d'email optin ! Une fois le module ajouté, vous serez accueilli avec la liste d'options du module. Ces options sont séparées en trois groupes principaux : Contenu, Style et Avancé.
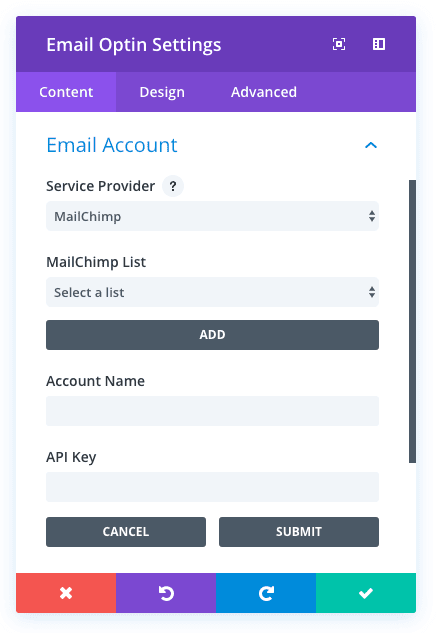
Avant de pouvoir utiliser le module d'optin e-mail, vous devrez d'abord le connecter à un fournisseur d'e-mail. Ces fournisseurs peuvent être ajoutés et gérés dans les paramètres du module. Une fois que vous ajoutez un nouveau fournisseur d'email, il apparaîtra dans les paramètres du module chaque fois que vous modifiez un module d'optin d'email sur votre site web.

Pour ajouter un nouveau fournisseur de messagerie, sélectionnez d'abord votre fournisseur de messagerie dans la liste Sélectionner le fournisseur. Ensuite, cliquez sur le bouton Ajouter pour lier le module à votre compte de messagerie. Divi soutient actuellement trois fournisseurs : MailChimp, AWeber et Feedburner.
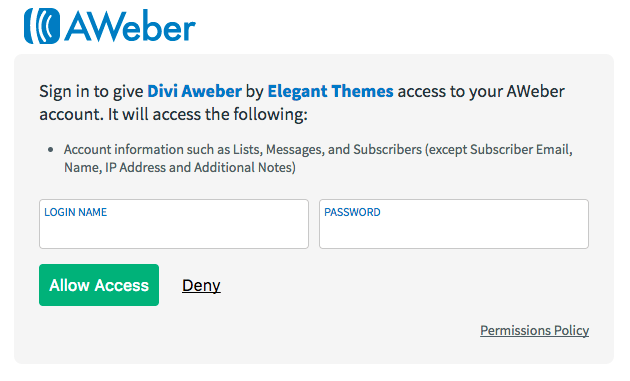
Avant de pouvoir utiliser ce module avec AWeber, vous devez d'abord connecter votre compte AWeber. Pour ce faire, sélectionnez AWeber dans la liste des fournisseurs, puis cliquez sur le bouton Ajouter pour lancer le processus. Après avoir cliqué sur le bouton Ajouter, vous serez redirigé vers une page où il vous sera demandé de vous connecter à votre compte AWeber. Connectez-vous pour générer votre clé API.

Ensuite, copiez et collez la clé dans le champ Clé API dans les paramètres du module, puis cliquez sur le bouton Soumettre.
Votre compte est maintenant lié et vous pouvez choisir votre liste d'adresses électroniques dans le menu déroulant Listes AWeber.
Avant de pouvoir utiliser le module avec MailChimp, vous devez d'abord connecter votre compte MailChimp. Pour ce faire, sélectionnez MailChimp dans la liste des fournisseurs, puis cliquez sur le bouton Ajouter. Après avoir cliqué sur le bouton Ajouter, un champ Clé API apparaîtra. Copiez et collez votre clé API dans le champ, puis appuyez sur le bouton Soumettre. Votre compte a maintenant été lié et vous pouvez choisir votre liste d'emails désirée dans le menu déroulant Listes MailChimp.
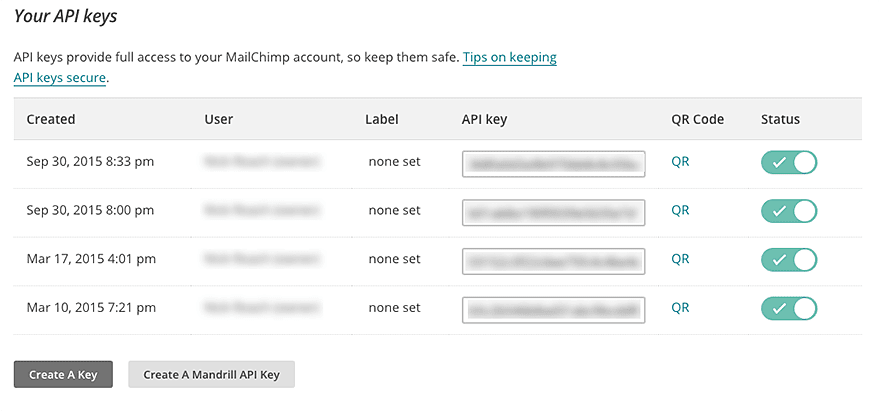
Vous pouvez localiser votre clé API MailChimp dans votre compte MailChimp.com. Connectez-vous et accédez à votre page de profil. Regardez dans la catégorie Extras et trouvez le lien Clés API. Voici plus d'informations sur la façon de trouver votre clé API.

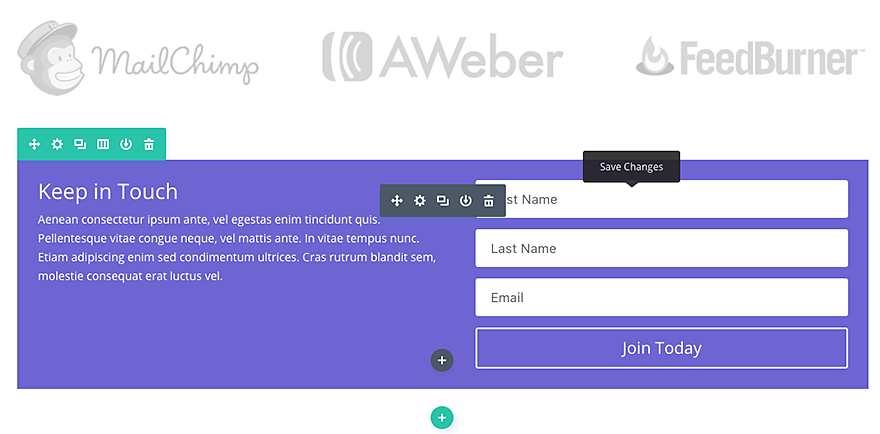
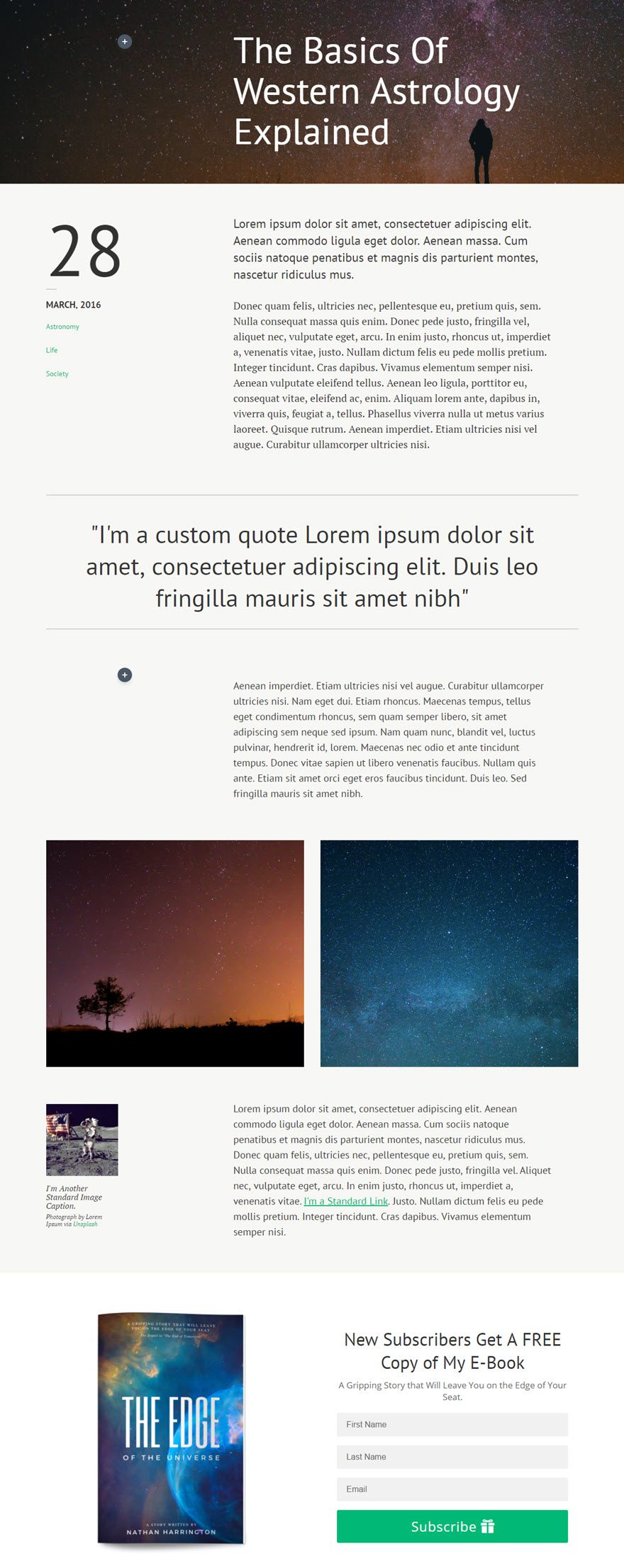
Un endroit commun pour ajouter un formulaire d'optin par courriel se trouve juste en dessous du contenu de votre message.
Pour cet exemple rapide, je vais vous montrer à quel point il est facile d'insérer et de styliser un module Email optin sous un article de blog en utilisant le Visual Builder.

À l'aide de Visual Builder, ajoutez une section standard avec une demi-ligne (2 colonnes) sous la section contenant le contenu du message.
Puisque cet exemple va être une offre de livre électronique avec l'optin, ajoutez un module image dans la colonne de gauche et téléchargez une image du livre. Réglez l'alignement de l'image sur "Centre" et réglez la largeur maximale de l'image sur 300px.

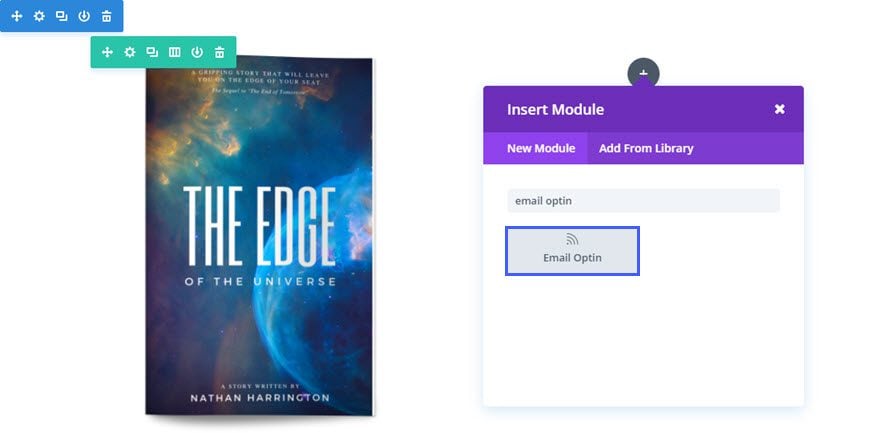
Ensuite, ajoutez le module email Optin dans la colonne de droite.

Remplissez les champs qui vous sont proposés

Vous pouvez dès à présent configurer les comptes de messagerie et ainsi créer une liste de diffusion.
Merci d'avoir suivi ce tutoriel ! :)
Le module galerie d'image de Divi
> Consultez notre rubrique d'aide Elegant Themes Divi
Notez cet article :
5/5 | 2 avis
Cet article vous a été utile ?
Oui
Non
3mn de lecture
La bibliothèque Divi
3mn de lecture
Comment installer le plugin Divi Builder ?
3mn de lecture
Présentation de l'interface Divi Builder
3mn de lecture
Utiliser l'éditeur de rôle Divi Builder